前言:
如今,前端程式設計中,我們越來越希望將類似的內容整合在一起,開放幾個能夠客製化的接口就好,一方面能夠減少維護時看到一長串代碼時的無力感,一方面也是能夠提高開發速度並且使代碼結構乾淨,今天我們就來介紹減少重複造輪子的功能,組件吧
正文:
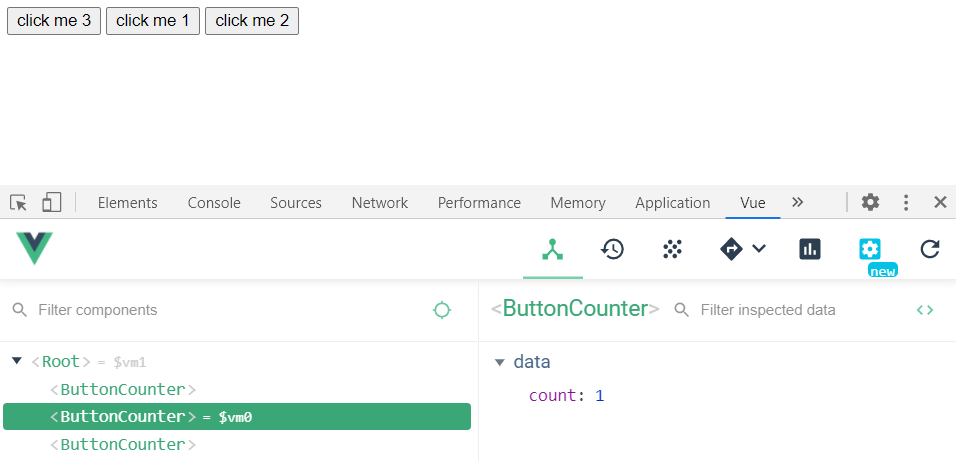
我們先來看一下一個 vue 組件長怎樣吧
<div id="app">
<test-counter></test-counter>
<test-counter></test-counter>
<test-counter></test-counter>
</div>
Vue.component('test-counter',{
data: funciton(){
return {
count: 0
}
},
template: '<button @click="count++">click me {{count}}</button>'
})
let app = new Vue({
el: '#app'
})

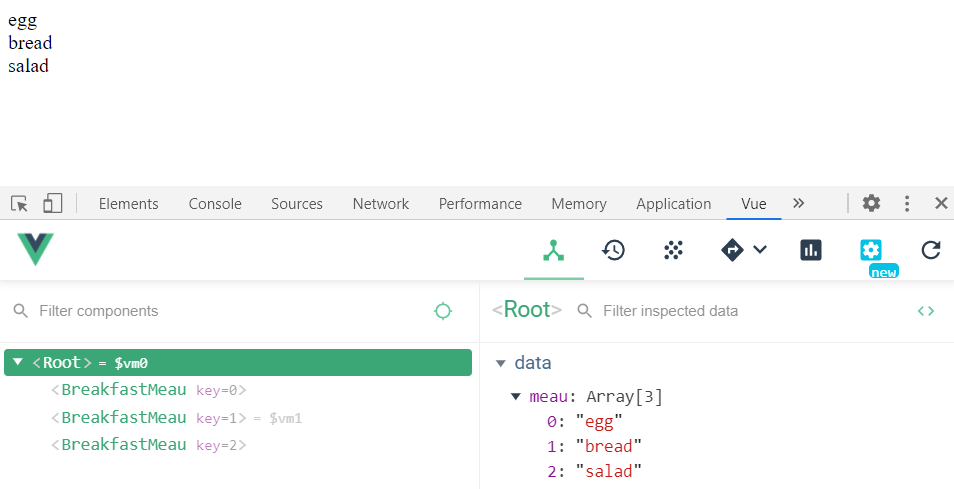
<breakfast-meau v-for="(item,index) in meau" :key="index" :meau="item"></breakfast-meau>
Vue.component('breakfast-meau', {
props: ['meau'],
template: '<div class="breakdast-item">{{meau}}</div>'
})
let app = new Vue({
el: '#app',
data: {
meau: ['egg','bread','salad']
}
})

嘮叨一下:
第一個星期一,也算開始進入狀態了,寫鐵人的時間擠擠總是會有的~
